Verschlagwortet: Barrierefreies Web
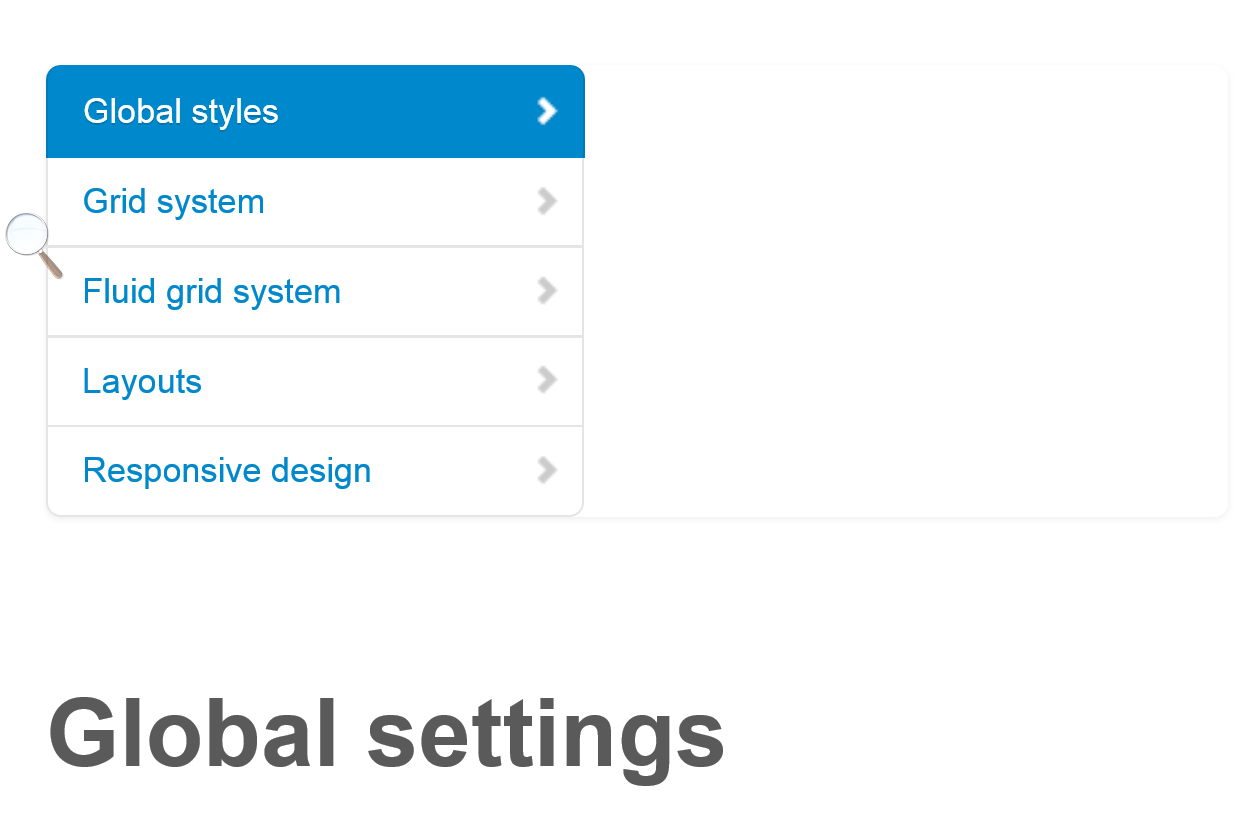
Ein neuer Begriff macht seit einiger Zeit die Runde: Responsive (Web)Design. Die Idee dabei ist, dass Layouts von Webseiten anpassungsfähig gemacht werden, damit sie auf einer Vielzahl an Geräten (Smartphones, Tablets, Desktops etc.) ein...
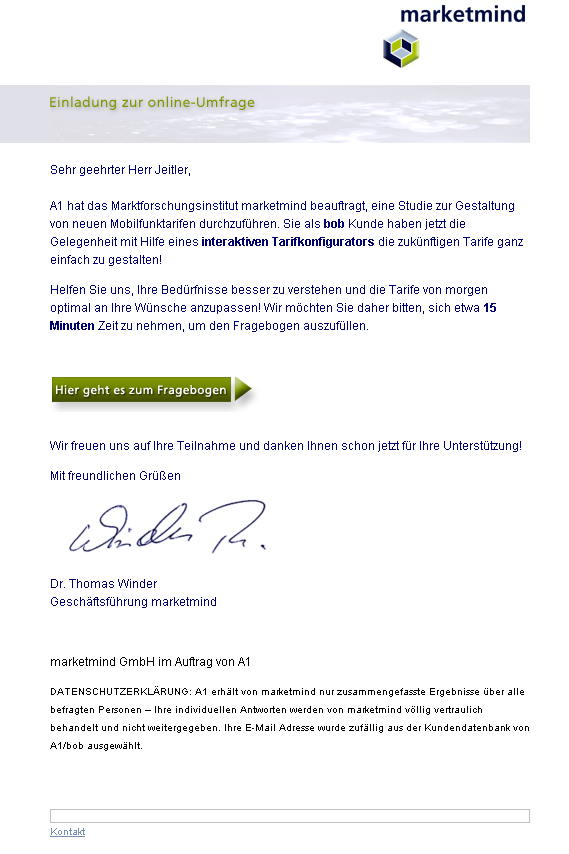
Heute flatterte mir ein nettes Mail der Firma Marketmind in die Mailbox, die im Auftrag von A1/Bob eine Umfrage zur Tarifgestaltung durchfürt. Neugierig geworden, klickte ich auf den Link zum Umfrage-Formular. Ok, optisch sah...
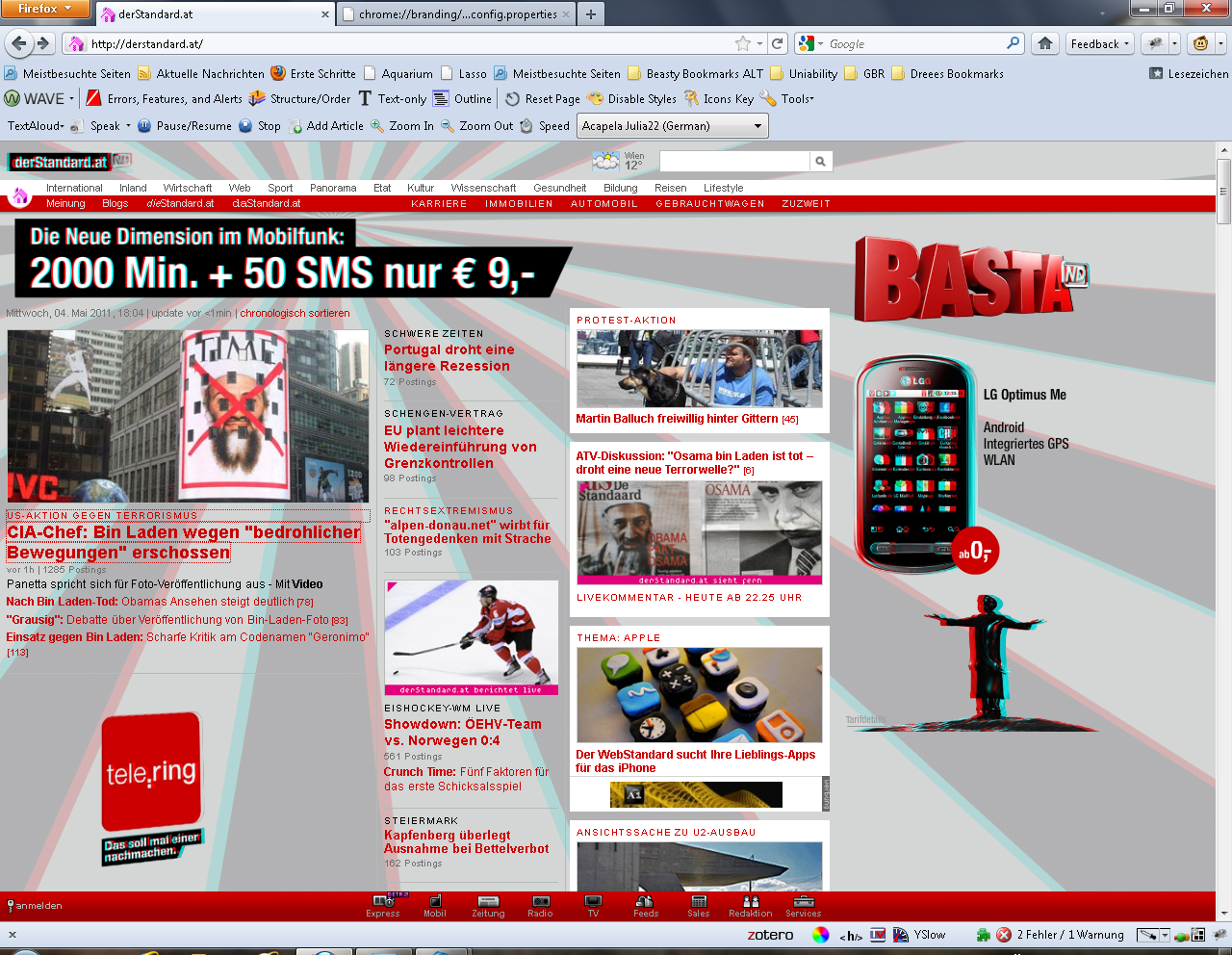
Sehr geehrte Damen und Herren, Ich rezipiere Ihr Web-Angebot täglich und habe bis heute über diverse Accessibility-Probleme versucht hinwegzusehen. Was mir beim heutigen Besuch jedoch untergekommen ist, ließ mich sprachlos. Bei allem Verständnis dafür,...
Den Firefox als Universaltool zur Prüfung von Web-Accessibility gibt es nun in Version 4. Im Rahmen der eAccessibility Initiative des BMKz veröffentlichen wir bereits seit zwei Jahren eine portable Version des Webbrowsers Firefox mit...
Rein subjektiv ist Chrome der momentan flotteste Browser auf meinem Laptop. Gerade beim Einsatz der sehr langsamen Verbindung von 3 lassen sich Geschwindigkeitsunterschiede beobachten, und das nicht nur beim Seitenaufbau. Und demnächst soll Chrome...
Microformats sind eine Methode, um HTML Seiten mit zusätzlichen (semantischen) Informationen anzureichern. Dabei werden beispielsweise Tag Attribute wie “class” eingesetzt um diese Informationen darzustellen. Auf diese Weise ist es z.B. möglich, eine Visitenkarte im...
Tag Clouds sind Begriff-Wolken die auf Delicious, Flickr und Co anzeigen wie häufig ein Begriff in Artikeln, Bildern etc. vorkommt. Je öfter ein Begriff genutzt wird (je beliebter er ist) desto größer ist die...