Quo vadis Text-Reflow? Wirst Du responsive?
 Ein neuer Begriff macht seit einiger Zeit die Runde: Responsive (Web)Design. Die Idee dabei ist, dass Layouts von Webseiten anpassungsfähig gemacht werden, damit sie auf einer Vielzahl an Geräten (Smartphones, Tablets, Desktops etc.) ein gebrauchstaugliches Nutzungsfeeling bieten.
Ein neuer Begriff macht seit einiger Zeit die Runde: Responsive (Web)Design. Die Idee dabei ist, dass Layouts von Webseiten anpassungsfähig gemacht werden, damit sie auf einer Vielzahl an Geräten (Smartphones, Tablets, Desktops etc.) ein gebrauchstaugliches Nutzungsfeeling bieten.
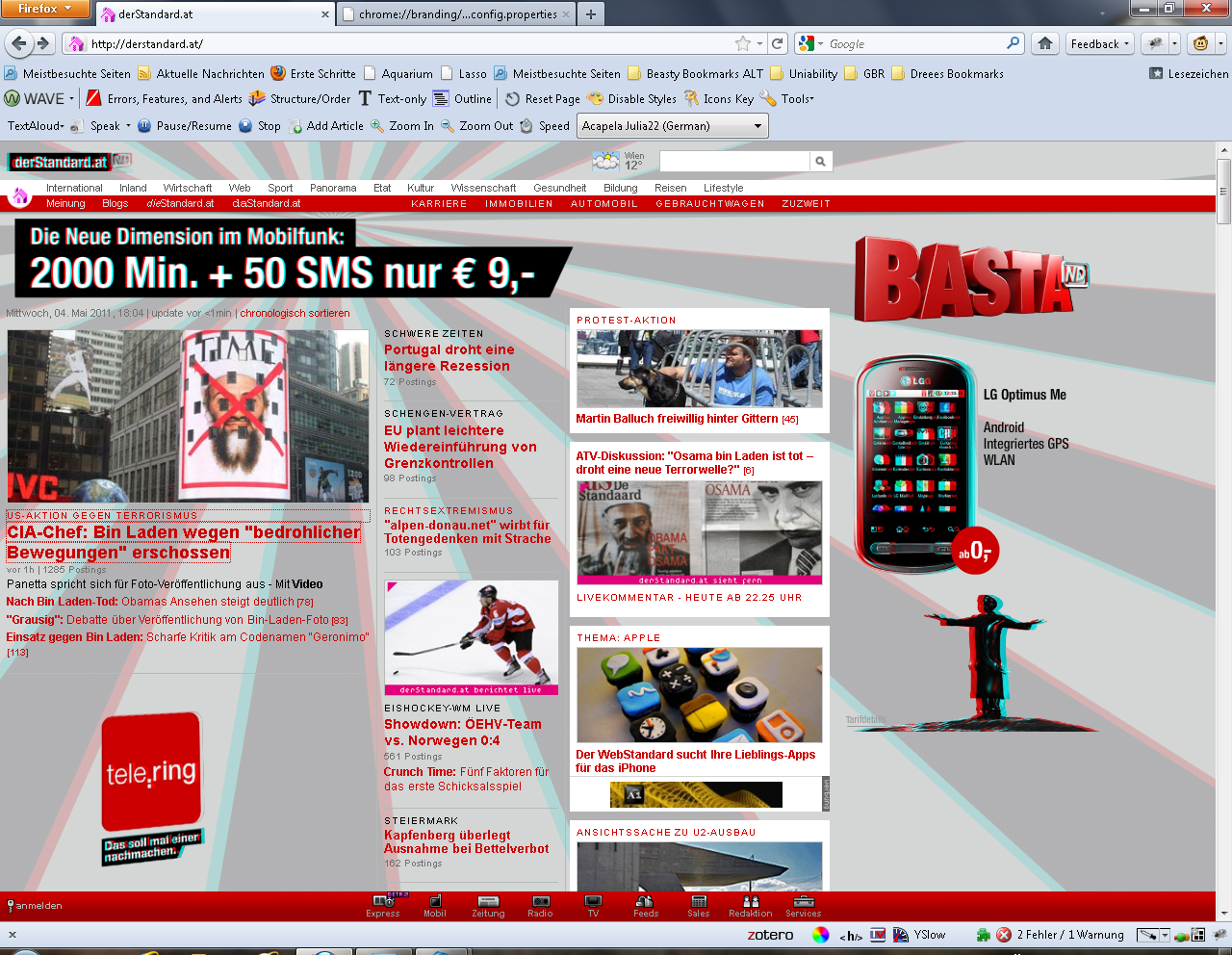
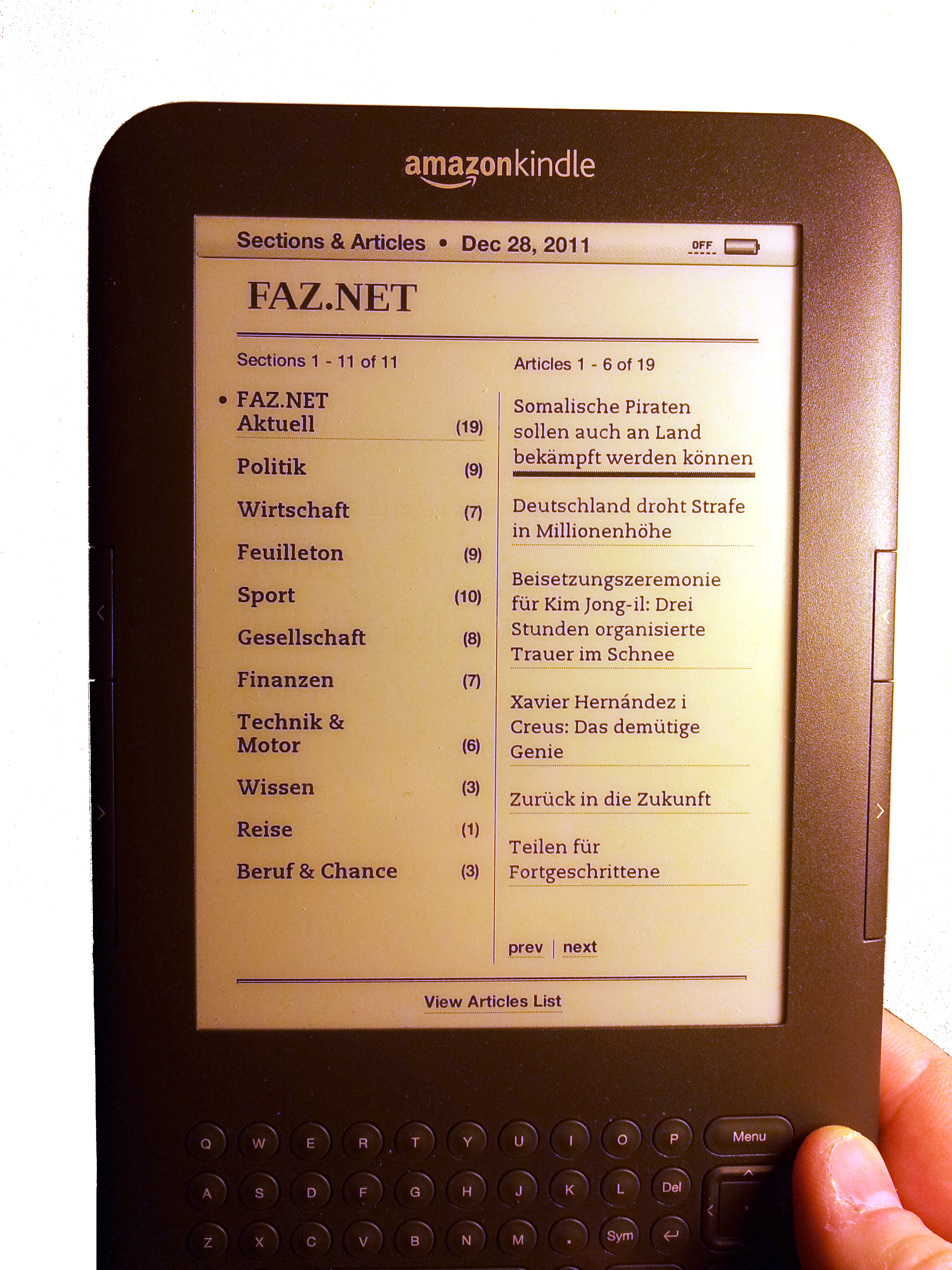
Durch die meist kleineren Display-Abmessungen mobiler Geräte können Webseiten oft nicht mehr dargestellt werden ohne den Text hektisch horizontal zu scrollen (also hin- und herzuschieben).
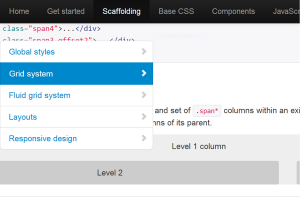
Responsive Design gut und schön, nur leider spielen, wie so oft in der Browser-Welt einzelne Clients nicht brav mit. Heute habe ich mich z.B. mit Twitter’s BootStrap CSS/JS Framework beschäftigt, und hatte dabei die Projekt-Homepage in Google Chrome angezeigt. Nun verwende ich am Desktop häufig die Zoom-Funktionen der Browser, um den Text in die Größe zu bringen, wie ich ihne vernünftig lesen kann. Die BootStrap Page bietet auf der linken Seite ein Navigationsmenü das fix verankert ist, und daher beim Scrollen des Seiteninhaltes seine Position behält. In Chrome bleibt das Teil aber auch bei horizontalem Scrolling an der selben Stelle, wenn man den Schriftgrad entsprechend hoch gewählt hat. Als Resultat verdeckt das Menü den dahinterliegenden Text, und bleibt auch noch an seiner Position kleben wenn man vertikal scrollt. Meine erste Reaktion: Ui, dieses Framework ist nichts für mich, Barrierefreiheit mal wieder Wüste.
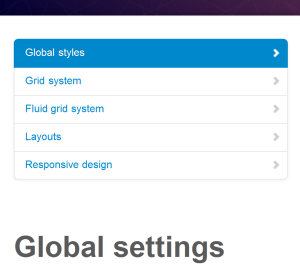
 Wie sich aber herausgestellt hat, scheint Chrome der einzige Browser zu sein, der sich in diesem Fall so ungünstig verhält. Firefox, Opera und sogar der Internet Explorer (zumindest die Windows 8 Version) verschieben das Menü kurzerhand an den Beginn des Textes, wo es kleben bleibt. Nun hat man zwar kein Menü mehr, dass am Rand haften bleibt, aber dafür kann der Text Hindernis-frei gelesen werden.
Wie sich aber herausgestellt hat, scheint Chrome der einzige Browser zu sein, der sich in diesem Fall so ungünstig verhält. Firefox, Opera und sogar der Internet Explorer (zumindest die Windows 8 Version) verschieben das Menü kurzerhand an den Beginn des Textes, wo es kleben bleibt. Nun hat man zwar kein Menü mehr, dass am Rand haften bleibt, aber dafür kann der Text Hindernis-frei gelesen werden.
Dem Safari unter OSX oder IOS ist ein derartiges Gebaren völlig fremd. Dieser verzichtet auf jede Form von Text-Reflow beim Zoomen. Vergrößerung bedeutet einfach, einen Bildschirm-Bereich näher heran zu holen, und diesen größer anzuzeigen. Um den gesamten Text zu lesen, muss eben immer wieder von links nach rechts (also horizontal) gescrollt werden. Und hier scheiden sich auch die Gemüter. Während dieses Verhalten von manchen Nutzerinnen und Nutzern geschätzt wird, da das ursprüngliche Aussehen der Seite bestehen bleibt, sind andere – wie ich, von der Scrollerei genervt. Es wäre doch viel angenehmer nur von oben nach unten scrollen zu müssen. Apple sollte zumindest die freie Wahl lassen, welches Browser-Verhalten man bevorzugt. Ich teile die Meinung von Steve Jobs nicht ganz, dass die User ohnehin nicht wissen was sie wollen, und wir es ihnen daher vorschreiben sollten. User sind individuell (insbesondere wenn sie diverse körperliche Einschränkungen haben. Daher sollte eine Nutzungsumgebung in Maßen anpassbar sein.
 So schön die Idee der optimierten Anzeige für einzelne Geräteklassen auch sein mag, so gibt es durchaus Kritik an diesem Ansatz. Da die gleiche Webseite auf unterschiedlichen Endgeräten völlig anders aussehen kann, könnten sich Nutzerinnen und Nutzer dadurch verwirrt fühlen. Gerade für ältere Personen, oder Personen mit Lernschwierigkeiten, sind Wiedererkennung und ein kontinuierlicher bzw. ähnlicher Seitenaufbau eine Grundlage zur gebrauchstauglichen Nutzung eines Web-Angebotes. Sehr zu empfehlen wäre daher die Bereitstellung einer Wahlmöglichkeit, die Desktopansicht auch auf mobilen Endgeräten anzeigen lassen zu können.
So schön die Idee der optimierten Anzeige für einzelne Geräteklassen auch sein mag, so gibt es durchaus Kritik an diesem Ansatz. Da die gleiche Webseite auf unterschiedlichen Endgeräten völlig anders aussehen kann, könnten sich Nutzerinnen und Nutzer dadurch verwirrt fühlen. Gerade für ältere Personen, oder Personen mit Lernschwierigkeiten, sind Wiedererkennung und ein kontinuierlicher bzw. ähnlicher Seitenaufbau eine Grundlage zur gebrauchstauglichen Nutzung eines Web-Angebotes. Sehr zu empfehlen wäre daher die Bereitstellung einer Wahlmöglichkeit, die Desktopansicht auch auf mobilen Endgeräten anzeigen lassen zu können.
Weitaus wichtiger als Responsive Design erscheint mir die Idee des Semantic Web. Webangebote und deren einzelne Komponenten werden mit Metadaten, also Bedeutungen angereichert. Über automatisierte Tools können Inhalte dann weiterverwendet werden. Zum Einsatz kommt dies zum Beispiel bei RSS-Feeds. Einige der von mir in meinem Blog verfassten Artikel sind auch auf http://www.inclusion.cc zu finden. Diese Artikel habe ich nicht doppelt eingegeben, sondern nur einmal. Das WordPress auf inclusion.cc schaut sich den RSS-Feed meines Blogs regelmäßig an, und übernimmt bestimmte Artikel automatisch. Auf die selbe Weise können Blog-Artikel in diversen Readern gelesen werden. Ich kann mir z.B. meine eignen Artikel in Form eines Magazins in Flipboard anzeigen lassen. Dies funktioniert, da dank der RSS Syntax ein externes Programm weis, was ein einzelner Artikel ist, wie dieser aussieht, und diese Informationen auch auslesen kann. Nicht aus Aussehen einzelner Text-Passagen ist vorrangig, sondern deren Bedeutung. Eine Überschrift ist sowohl in meinem Blog, als auch in einem in Flipboard angezeigten Artikel eine Überschrift, wenn sie dort vielleicht auch anders aussieht.
Das Besondere an der Gestaltung von Inhalten für das Web war seit jeher die Ungewissheit, auf welchem Endgerät, von welchen Userinnen und Usern unter welchem Kontext diese Inhalte verwendet werden. Im Gegensatz zu Printmedien weiss man nicht, wie das Resultat genau aussehen wird. Responsive Design ist eine Methode dieser Vielfalt zu begegnen.
Zur Zeit ist es einfach inn, ein anpassbares Layout anzubieten, genauso wie es inn ist, für jede Kleinigkeit eine eigne App für IOS und Android anzubieten. Mal sehen, wie lange dieser Hype bestehen bleibt.