Kategorie: Web Accessibilty
Ein barrierefreies Web – Was für ein schöner Traum!
Die Farbauswahl im Block-Editor von WordPress gibt einen Warnhinweis aus, wenn Farkombinationen (Vorder- und Hintergrund von Text) gewählt werden, die nicht gut lesbar sind. Eigeblendet wird: “Diese Farbkombination ist unter Umständen für manche Menschen...
Es ist wieder so weit! Am 30. November zelebrieren Eingeweihte jährlich den #BlueBeanieDay. An diesem Tag erinnern wir uns an die Wichtigkeit von Web-Standards, insbesondere als Basis für ein möglichst barrierefreies Internet-Erlebnis. Mitmachen können...
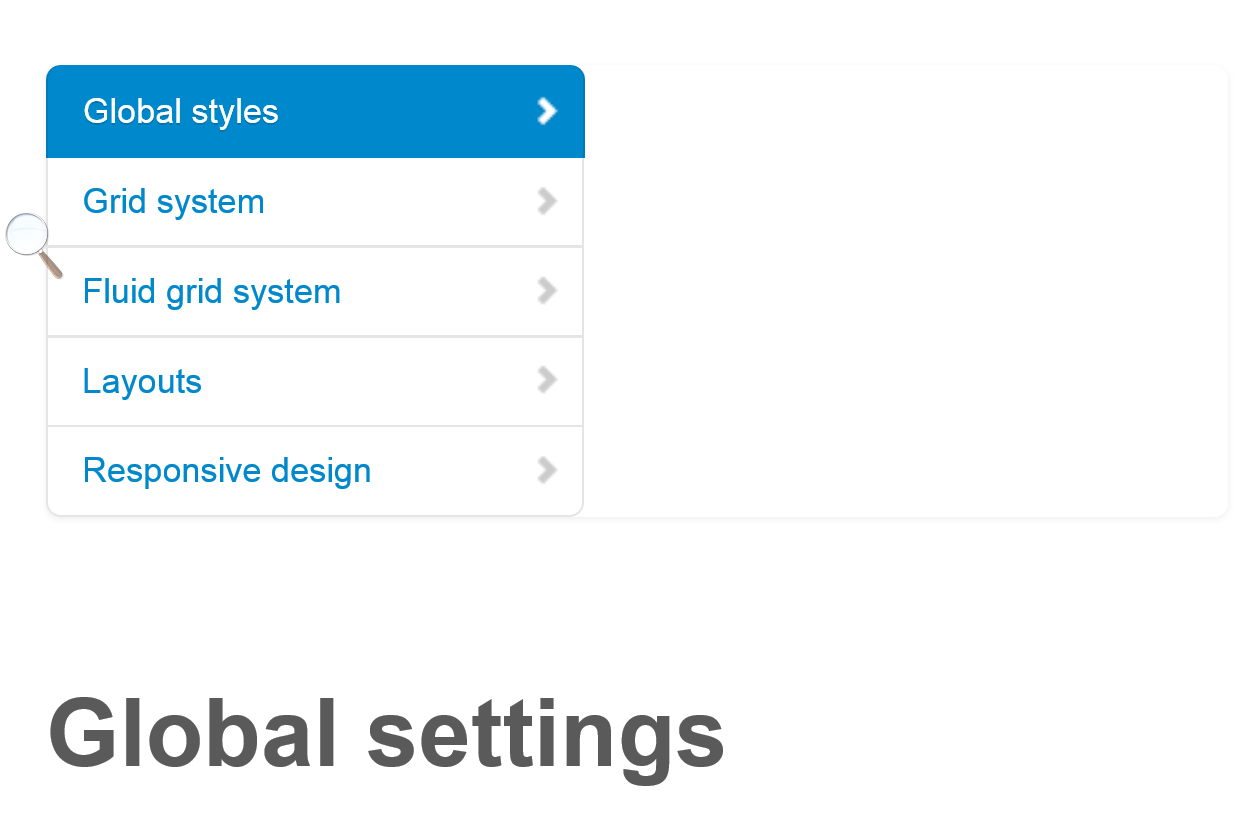
Ein neuer Begriff macht seit einiger Zeit die Runde: Responsive (Web)Design. Die Idee dabei ist, dass Layouts von Webseiten anpassungsfähig gemacht werden, damit sie auf einer Vielzahl an Geräten (Smartphones, Tablets, Desktops etc.) ein...
Laut aisquared’s eigenem Blog steht die Veröffentlichung von ZoomText 10 nun kurz bevor. Einzelne Features der neuen Version werden Tröpfchenweise an die LeserInnenschaft abgegeben. Darunter finden sich z.B. ein Background Reader, mit dem Dokumente...
Heute flatterte mir ein nettes Mail der Firma Marketmind in die Mailbox, die im Auftrag von A1/Bob eine Umfrage zur Tarifgestaltung durchfürt. Neugierig geworden, klickte ich auf den Link zum Umfrage-Formular. Ok, optisch sah...
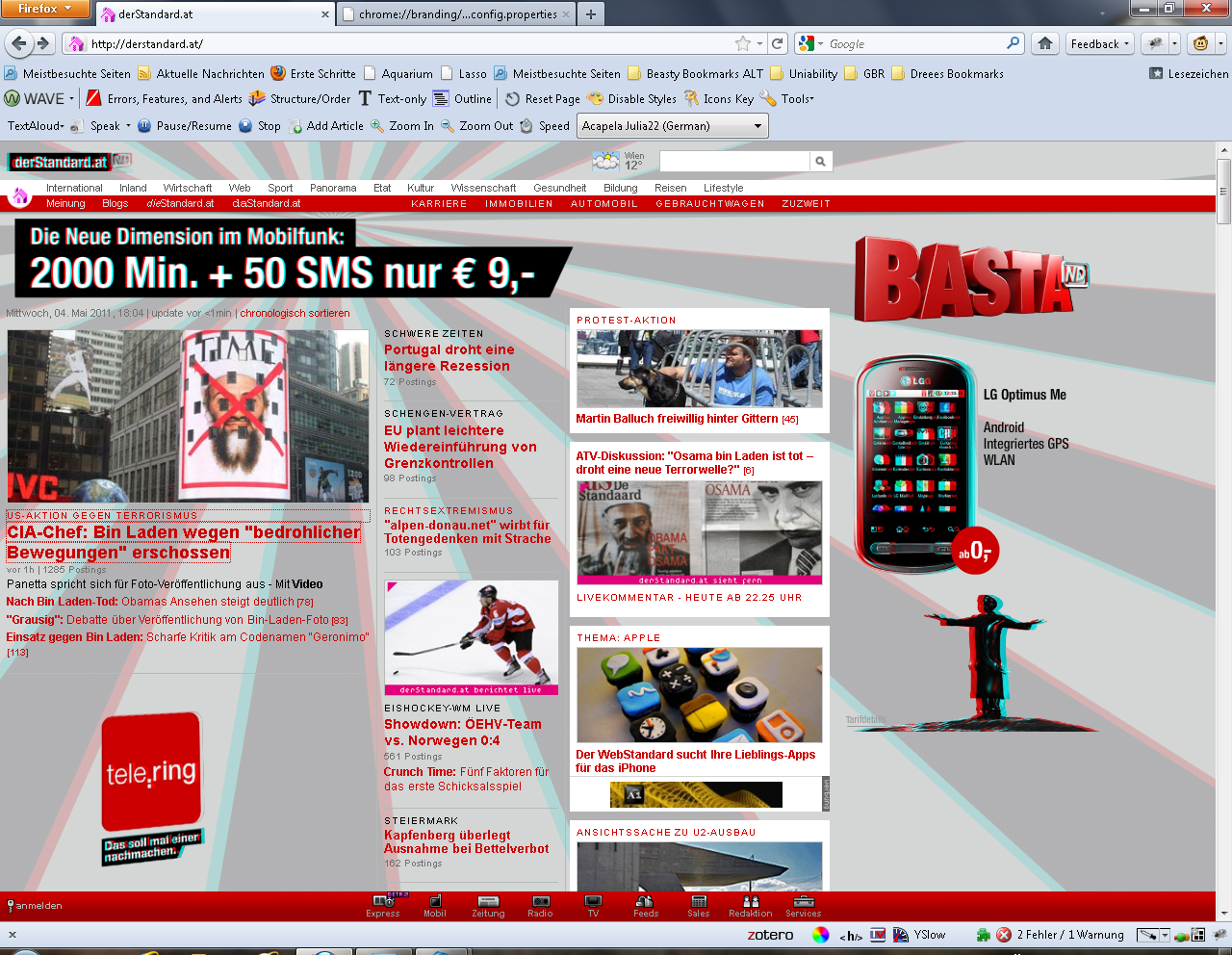
Sehr geehrte Damen und Herren, Ich rezipiere Ihr Web-Angebot täglich und habe bis heute über diverse Accessibility-Probleme versucht hinwegzusehen. Was mir beim heutigen Besuch jedoch untergekommen ist, ließ mich sprachlos. Bei allem Verständnis dafür,...
Den Firefox als Universaltool zur Prüfung von Web-Accessibility gibt es nun in Version 4. Im Rahmen der eAccessibility Initiative des BMKz veröffentlichen wir bereits seit zwei Jahren eine portable Version des Webbrowsers Firefox mit...
Rein subjektiv ist Chrome der momentan flotteste Browser auf meinem Laptop. Gerade beim Einsatz der sehr langsamen Verbindung von 3 lassen sich Geschwindigkeitsunterschiede beobachten, und das nicht nur beim Seitenaufbau. Und demnächst soll Chrome...
Am 9. April wird der CSS Naked Day gefeiert. Ziel ist es auf die korrekte Nutzung von Web Standards aufmerksam zu machen. Websites deaktivieren ihre Stylesheets (CSS), wodurch nur mehr die blanke Struktur einer...
Microformats sind eine Methode, um HTML Seiten mit zusätzlichen (semantischen) Informationen anzureichern. Dabei werden beispielsweise Tag Attribute wie “class” eingesetzt um diese Informationen darzustellen. Auf diese Weise ist es z.B. möglich, eine Visitenkarte im...