Google’s Chrome als Accessibility-Checker
Rein subjektiv ist Chrome der momentan flotteste Browser auf meinem Laptop. Gerade beim Einsatz der sehr langsamen Verbindung von 3 lassen sich Geschwindigkeitsunterschiede beobachten, und das nicht nur beim Seitenaufbau. Und demnächst soll Chrome auf dem N900 von Nokia laufen.
So toll Chrome als Browser auch ist, so schlecht kann man ihn momentan aber mit Hilfsmitteln wie Screen Readern nutzen. Chrom bleibt dabei stumm. Die Zeichen stehen jedoch gut, dass sich dieser Umstand bald ändern wird. Wird Chrome mit dem Aufruf chrome.exe –enable-renderer-accessibility gestartet, so sollen Screen Reader Funktionalitäten aktiviert werden. Ich konnte leider keinen Unterschied feststellen, zumindest nicht was das Lesen von Webseiten betrifft.
Auch wenn Chrome derzeit für Nutzerinnen und Nutzer von Hilfstechnologien eher zweite Wahl ist, so kann man ihn dank diverser Erweiterungen mittlerweile schon recht brauchbar zur Evaluierung der Zugänglichkeit von Webseiten nutzen. Wie Firefox bietet Chrome die Möglichkeit über einfachen Klick Erweiterungen zu installieren, die seine Funktionalität erweitern. Im Gegensatz zu Firefox ist bei der Installation neuer Erweiterungen in der Regel kein Neustart des Browsers nötig, sehr vorbildlich.
Nachfolgend habe ich ein paar dieser Erweiterungen aufgelistet, die mittlerweile fixer Bestandteil meiner Chrome Installation sind:
- HTML Validator zeigt ähnlich dem HTML Validator von Firefox die Syntaktische Korrektheit des HTML Codes der aktuellen Seite an.
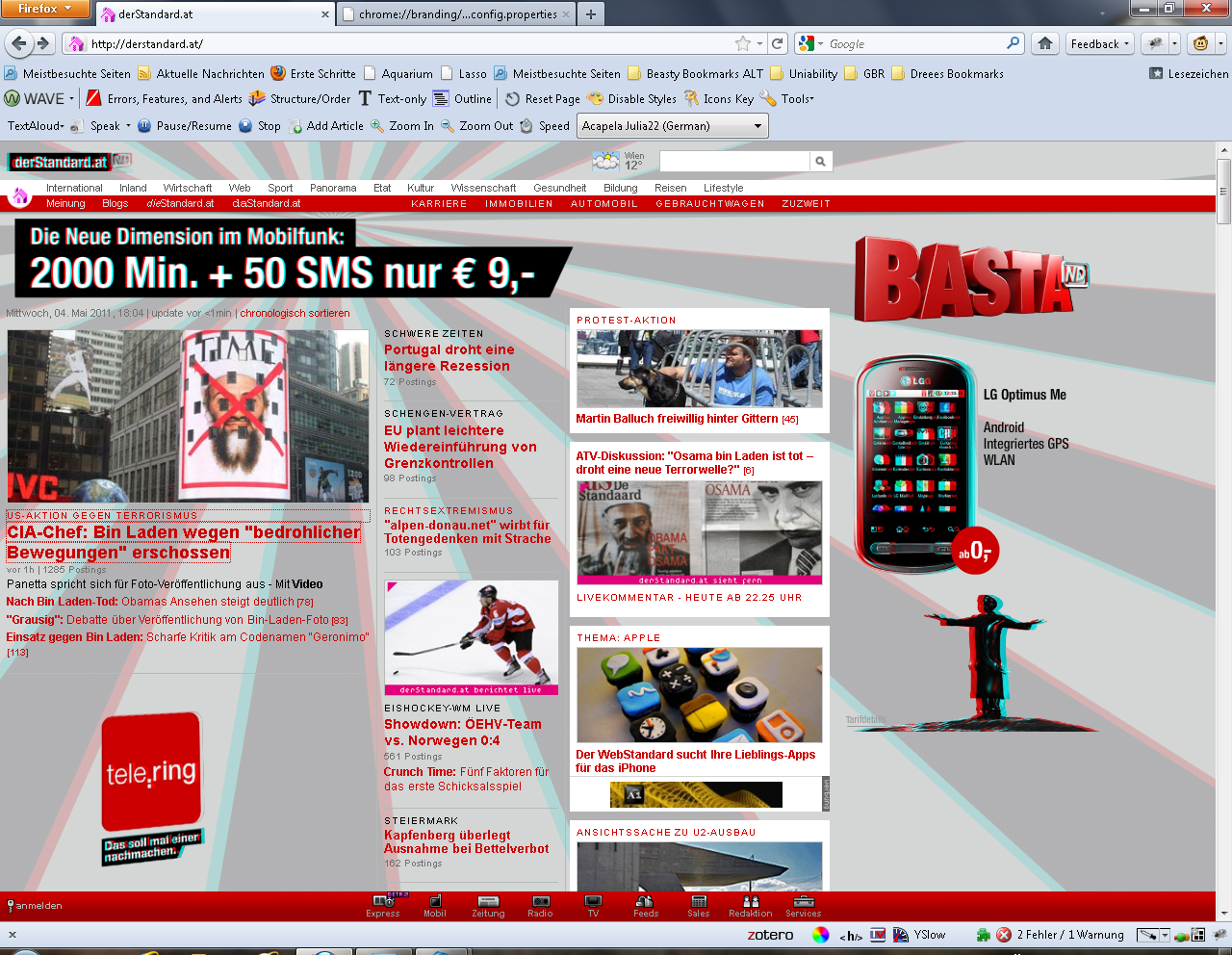
- HTML5 Outliner zeigt ähnlich der Headings Map in Firefox die Struktur der Aktuellen Seite. Nach der Installation findet man in der URL-Eingabeleiste ein neues Symbol. Wird dieses angeklickt, so wird ein Inhaltsverzeichnis der Seite angezeigt.
- Web Developer entspricht der Gleichnamigen Erweiterung im Firefox.
- Pendule bietet weitere nützliche Funktionen zur Entwicklung barrierefreierer Webseiten.
- Color Contrast Analyser – Analysiert Farbkontraste nicht nur bei Text sondern auch in Grafiken.
- Accessibility Developer Tools – Eine weitere Toolsbar zur Evaluationsunterstützung
- aXe – Accessibility testing in Chrome Developer Tools
Auf der Google Chrome Seite des Inclusion.cc Wiki werden wir zukünftig eine Liste der Erweiterungen für Chrome pflegen.
Wer Chrome (weil es von Google ist) nicht mag, der oder die kann auch die entgooglisierte Version Iron probieren, denn der Code von Chrome ist ja Open Source.
Update: 4.4.2011
- ChromeLite – Zeigt den Inhalt einer Website in reinem Text.
- Resolution Test – Wie Sieht eine Website in bestimmten Auflösungen aus?
Web-Entwicklungs Tools, die nicht direkt etwas mit Accessibility zu tun haben, aber dennoch praktisch sind:
- BuiltWith Technology Profiler – Zeigt für eine Website an, welche Web-Technologien verwendet wurden.
- Chrome Sniffer – Ähnliche wie BuiltWith Technologie Profiler. Zeigt Icons in der URL Leiste wenn eine Library gefunden wurde.
- Crhome SEO – Optimierung für Suchmaschinen.
- Chrome Web Developer Tools – Ähnliche Funktionen wie Web Developer.
- Eye Dropper – Pipetten Tool.
- Firebug Lite for Google Chrome – Eine Lite Version des Firebug.
- Messure It – Längen auf Webseiten messen (Lineal).
- Speed Tracer – Zeigt an, welche Teile einer Seite wie schnell geladen werden. Hilft bei der Analyse von Performance Problemen.
- ColorZilla – Chrome Pendent der FireFox Erweiterung